 admin
admin
 2021-02-20 10:33:32
2021-02-20 10:33:32
 javascript sdk版本更新 地图小程序
javascript sdk版本更新 地图小程序
地图小程序
随着微信小程序上线并不断更新迭代,经常有小伙伴问:
如何在小程序中搭建蜂鸟地图应用?
如何在地图小程序中结合定位技术,进行功能开发?
今天小蜂老师来给大家介绍一下(敲黑板,记重点啦~)

01 开发地图应用小程序步骤
1、注册微信小程序,选择账号类型必须是企业类型账户,并且需要一台https服务器;
2、在开发账号设置添加业务域名为当前https服务器地址的域名,并按要求上传.txt文本(添加域名有下载txt文本链接)及其相应的程序到该服务器中;
3、使用带有开发者权限的账号登陆微信开发工具,添加一个新页面,使用
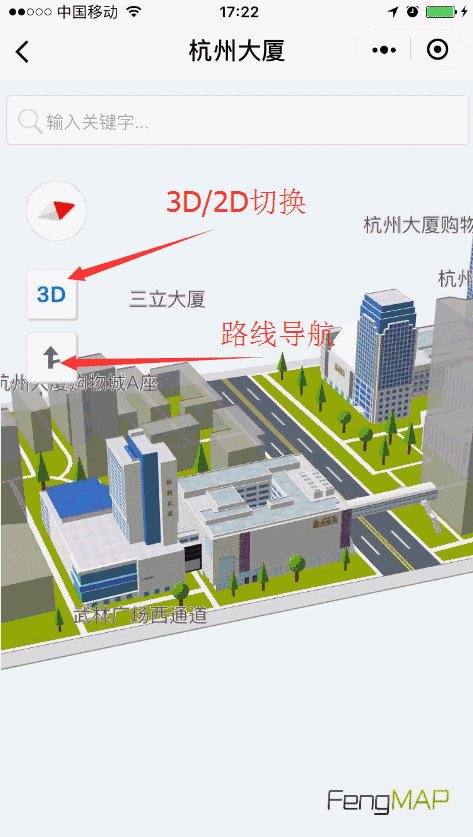
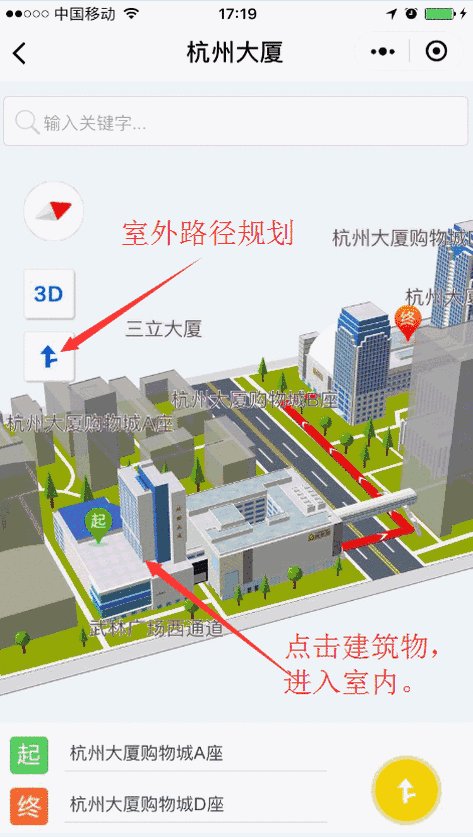
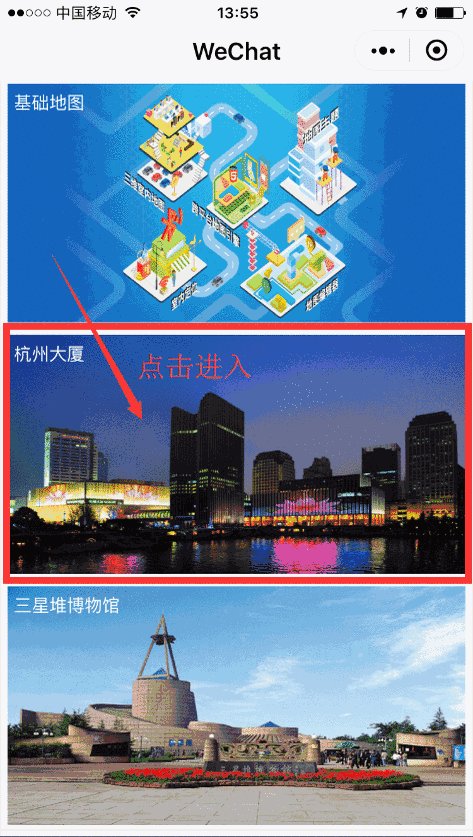
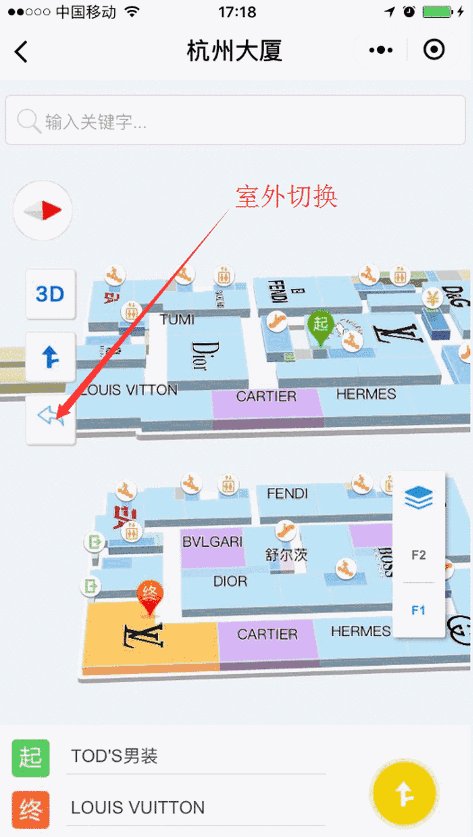
以蜂鸟地图小程序为例,进入微信发现-小程序,搜索“蜂鸟地图”,点击进入即可体验可视化三维地图。

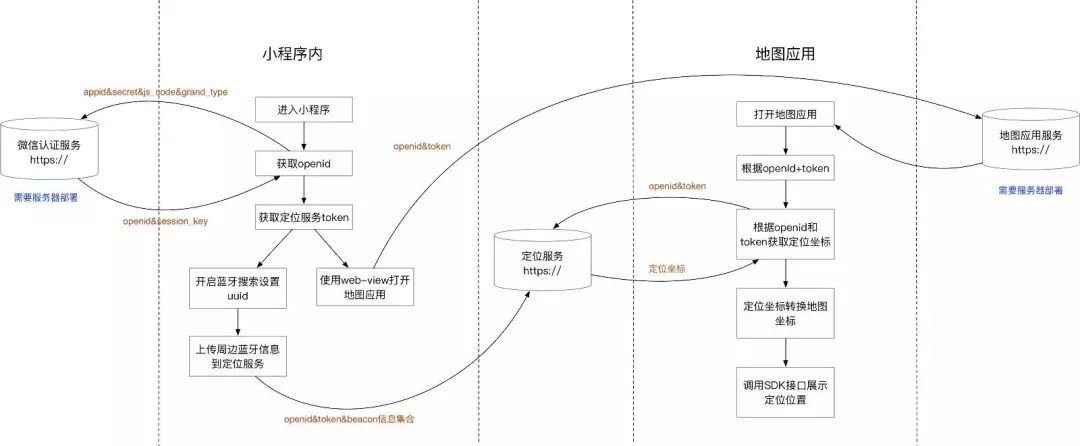
02 结合定位技术的地图应用流程图

蜂鸟视图办公室内已经部署了定位系统,欢迎大家前来交流体验~

03 使用微信小程序有什么好处呢?
对用户:
用户有使用需求时再打开小程序,只需关注一个号就可以得到全部的服务,无需安装程序,省时省力。
对企业:
1、自带推广服务:开通“附近的小程序”,可以帮助商户快速、低门槛地在指定地点展示小程序,以方便被周围的用户找到并使用,结合线上引流与传播,效果更佳;
2、降低运营成本:从开发成本到运营推广成本,小程序的花费仅为app的十分之一,无论是对创业者还是传统商家来说都是一大优势;
3、最火爆的变现方案:朋友圈推广、公众号引流,小程序变现,即社交、内容和服务的结合,这三者加起来就是小程序目前最火爆的变现方案——社交电商。
javascript sdk
fengmap javascript sdk v2.1.0 版本更新了!增加了很实用的新功能,并进行了优化,快去下载使用吧。
01 新增
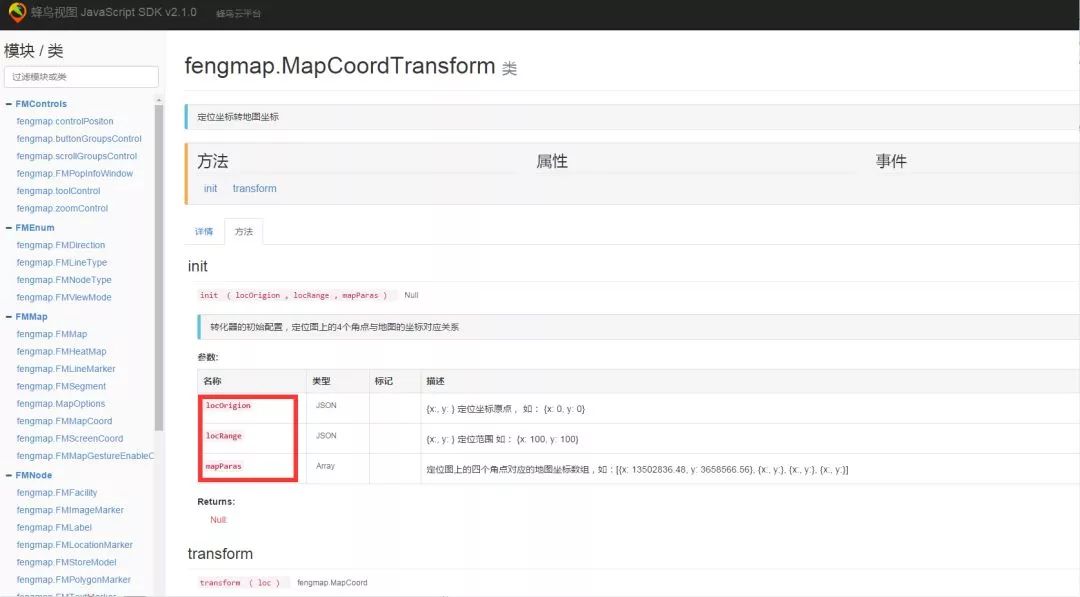
1、添加了定位坐标向地图坐标转换的类,fengmap.mapcoordtransform;

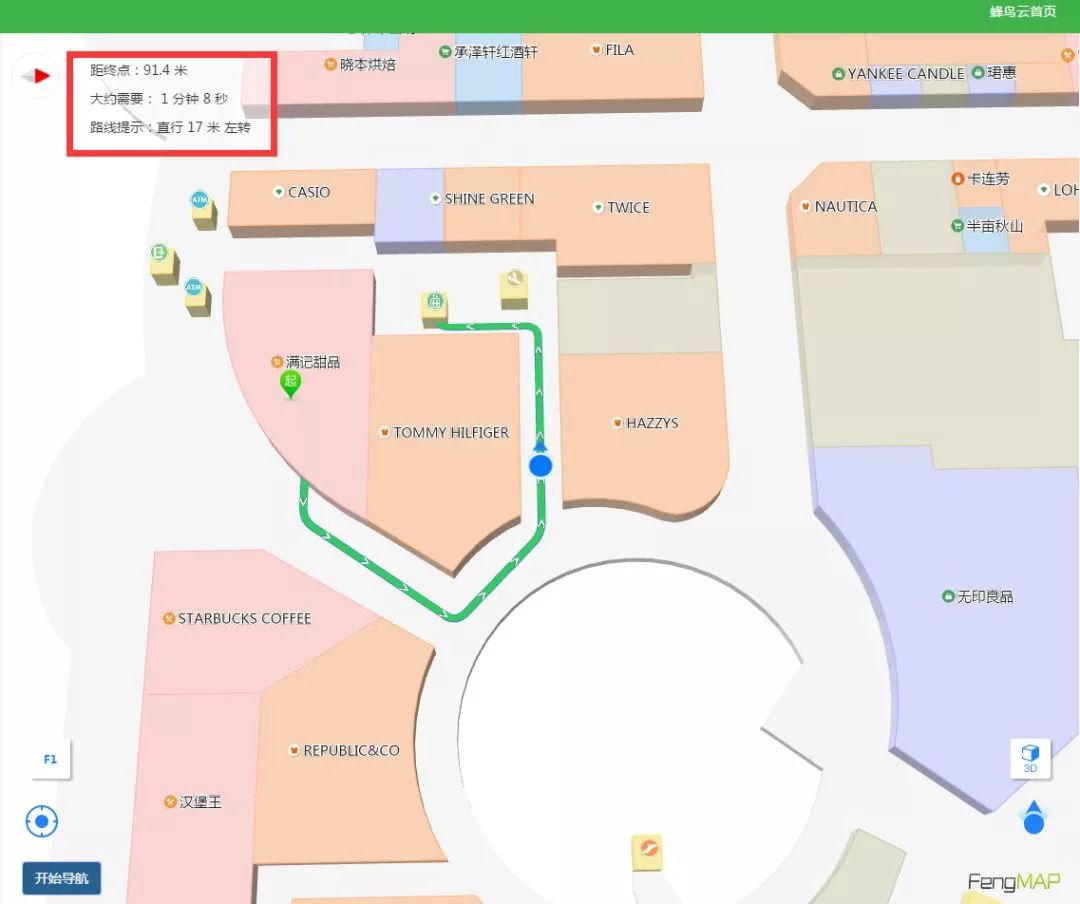
2、在fmnavigation类中添加了针对“真实导航的方法” locate。

02 优化
1、针对大地图场景添加了“懒创建”(lazycreatemode)模式,在此模式下,会根据当前的可见楼层,比例尺级别及当前的视图可视范围来按需创建3d实体,此种方式会有效的降低在打开地图阶段,需要创建的3d实体数量,从而可以加快首屏的显示时间。
请到蜂鸟云凯发k8旗舰厅官网查看详细的更新说明,并下载最新版本的sdk。
javascript sdk下载:https://www.fengmap.com/develop-js-download.html

各位大神在使用蜂鸟云的产品时,记得先查看相关的开发文档及使用说明,如果在使用过程中遇到困难、发现了bug或者对产品有好的建议,可通过以下任何方式与我们联系:
产品交流qq群:431890341
咨询热线:400-680-0432
邮箱:developer@fengmap.com